Moneyhawk App
Interactive tables are an extremely useful feature of many digital products. Think Excel or Google Spreadsheets, Gmail, Quicken, Jira, and many business tools. People use these programs at home and on the job to review and operate on large amounts of data.
This article covers some considerations I encountered when designing an interactive table that supported both mouse and keyboard inputs. Hopefully, it's helpful to those of you working on a project that includes interactive tables.
Let's start with a short definition of an interactive table
Excel is a classic example of an interactive table. It's a tool for editing and organizing data. You can select data, copy it, apply functions, and so much more.

My experience with interactive tables comes from designing a personal finance app, Moneyhawk. Central to the app is a table of bank transactions. People who use Moneyhawk need to be able to edit data in one or more of their transactions.
For example, I want people to be able to change the payee on a dozen bank transactions from "SQ 34COF#222" to something more readable like, "34th St Coffee".
We've got a goal, how do we get there?
I started by breaking down the desired functionality into basic actions:
Are the multiple transactions all adjacent or here-and-there? Let's split the multiple transactions selection into two actions:
What if someone wants to clear their selection? Or select everything? (The latter is especially likely if someone used search to filter the list to the set of transactions they want to change.)
Here you can see the selection and deselection my partner and I built:
No surprises, right? These interactions should look familiar.
The design here was mostly about reusing the same kinds of interactions we see in apps like Finder and other file management programs. Click on a row to select it. Click on another row and the previous selection is cleared and the target row is selected. We use keys to modify the click's action. Shift + click selects everything between a selected row (which one if multiple are selected?) and the target row. Command + click adds toggles the selection of the target row.
I don't want these few paragraphs and a quick video to imply that building this was trivial. Discussing the intricacies of designing click functionality is beyond the scope of this article. To give you a peek, here are a few considerations:
Designing for keyboard input
Ok, we're pretty happy with what we've got above. But how do we do the same actions with a keyboard? How do we use a keyboard to tell a computer that we want a,b, and e transactions selected and we want to edit their payee?
Maybe this question seems too simple. Of course we use a cursor or a pointer of some kind! I actually feel hesitant about this answer because using a cursor feels too obvious and obvious answers hamper ingenuity.
But I don't want to push the envelope with keyboard selection because it's worthwhile to work with pre-existing systems when they are widely familiar.
Many, many people are accustomed to using cursors for text interfaces. The text interface is a series of tiny cells. Each cell can hold a single character and so we move our cursor left, right, up, down to point at an empty cell or a character we want to change.
Ok, that's a good start. We can use arrows to move a cursor around our screen so we can point at stuff. But it can be really slow to move your cursor through thousands of characters to make edits. A table helps us create chunks of information that we can organize to be more easily navigated and discovered.

Excel offers us a table to chunk information into cells. Each cell of the table is its own text interface that can do incredible functions and equations, and store images and masses of text. Heck, these little text interfaces can even reference each other!
When you move around in Excel, either with a mouse or keyboard, a border around the cell matches your movements. Like a text cursor, this cell border is the pointer that indicates your current target for any actions. When you click on a cell, the pointer moves at the same time that the action occurs, relegating the pointer to a piece of feedback.
Pointing at rows or cells?
In Moneyhawk, I chose to have row pointers instead of cell pointers for two reasons:
Tradeoffs between navigation and memorable keyboard commands
Instead of navigating to a cell and hitting an edit command, you navigate to the row and hit one of 4 edit commands that correspond to the cell, or field, that you want to edit. There are 3 extra edit commands to remember (hopefully eased by tying them to the first letter of the field name – cmd + p for editing payee) but there are only n rows to navigate instead of n * 4 cells.
I wouldn't suggest that Excel take this route because the promise of Excel is flexibility. You can assign any meaning you want to the rows and columns.
Here's the keyboard command list for Moneyhawk:
| Command | Action |
|---|---|
| arrow keys | move pointer up/down a row |
| Spacebar | select a transaction, select multiple transactions, deselect a tranasction |
| CMD + a | select all transactions |
| Escape | deselect all transactions |
| CMD + p | edit payee of selected transaction(s) |
| CMD + t | edit tag(s) of selected transaction(s) |
| CMD + k | edit category(ies) of selected transaction(s) |
| CMD + n | edit notes of selected transaction(s) |
| CMD + c | copy selected transactions |
Note: The spacebar handles most of the selection and deselection actions based on where the pointer points. The keyboard command for selecting or deselecting a transaction is actually a combination of these two actions: toggle selection.
My partner and I felt strongly about including keyboard commands so we actually built them first, before adding the mouse functionality. I recommend building the keyboard commands out first because it's easier to map mouse actions to keyboard actions than vice versa.
Another example of a keyboard interface
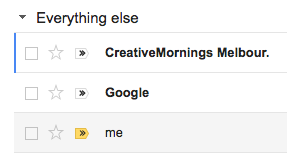
I want to give a shout out to Gmail which served as an example for me in my design work. You may not know this, but you can navigate pretty quickly through Gmail with keyboard commands. The pointer in this system is a little blue bar on the left edge of the email bar.

Sometimes it disappears but that's a story for another post. Let me know if you have a guess or a certainty why that blue pointer disappears.
Do you have any favorite keyboard-based interfaces? Please share!
In conclusion…
Hopefully, you've found some useful tidbits in here for the next time you work on a keyboard interface or an interactive table. For future posts, you can join the Moneyhawk mailing list.
Thanks for reading. If you think this is worth sharing, I'd be grateful if you would. Cheers!